티스토리 뷰
QGIS - postGIS- GeoServer - Leaflet을 이용하여 웹에 gis의 데이터를 뿌려주는 페이지를 만들고 있다.
오늘은 GeoServer(이하 지오서버)의 레이어를 Leaflet을 이용해 웹에서 활용할 수 있게 만드는 과정을 기록한다.
-----
지오서버의 레이어를 웹으로 퍼블리싱할 때 사용할 수 있는 지도는 Openlayers와 Leaflet이 있다.
어떤걸 선택해야 하는지 조차 모르는 상황에 처음에는 오픈 레이어스로 시작했다가 이런저런 삽질을 하면서 리플릿으로 왔다.
나중에 구글링을 좀 해보니...
오픈레이어스는 더 오래됐고, 더 크고, 더 많은 것들을 할 수 있지만 lower level API라고 표현하고 있었고,
리플렛은 어느 정도 정리가 되어있어 심플하게 사용할 수 있는 라이브러리, higher level API라고 한다.
내 프로젝트에는 리플렛으로 충분할 것 같았고, 무엇보다 geoserver의 데이터를 웹으로 퍼블리싱하는데 코드가 훨씬 더 간단하고 따라 하기 쉬웠다.
(이 당시 내 지식의 수준은.. 뭘 모르는지조차 모르는 수준이였다.)
---
geoserver에서 만든 레이어를 리플렛으로 가져올때는 wms라는 방식을 통해 가져오면 되더라.
리플렛 공식 홈페이지의 튜토리얼 문서
leafletjs.com/examples/wms/wms.html
---
아래는 내가 사용한 코드
<html>
<head>
<title>My first leaflet webviewer</title>
<!--Load the style stylesheet of leaflet -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""/>
<!--Load leaflet -->
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script>
<style>
.map {
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<!--Create our map object -->
<div id="map" class="map"></div>
<script>
// Find our map id
// initialize the map on the "map" div with a given center and zoom
var map = L.map('map', {
center: [37.568,126.993035],
zoom: 17
});
// openstreetmap으로 지도의 베이스를 설정합니다.
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png').addTo(map);
// geoserver에서 가져오는 wmsLayer를 설정합니다.
var wmsLayer = L.tileLayer.wms('여기에 geoserver wms base url을 넣으세요', {
layers: '여기에 geoserver 레이어 명을 넣으세요',
transparent: true,
format: 'image/png'
}).addTo(map);
</script>
</body>
</html>
여기서
두 군데를 설정하면 된다.
'여기에 geoserver wms base url을 넣으세요'라고 쓴 데에는
지오서버의 레이어 미리보기에서 가져온 주소를 썼다.
예를 들어 레이어 미리보기에서 openlayers를 누르면


이렇게 나오는데
이 주소의 물음표(?) 앞에 부분까지를 쓰면 된다.
http://주소!~~!!!@!@!#!@$/wms 이렇게.
그 아래 레이어 명에는 '레이어의 이름'을 쓰면 된다. (제목 말고)
---
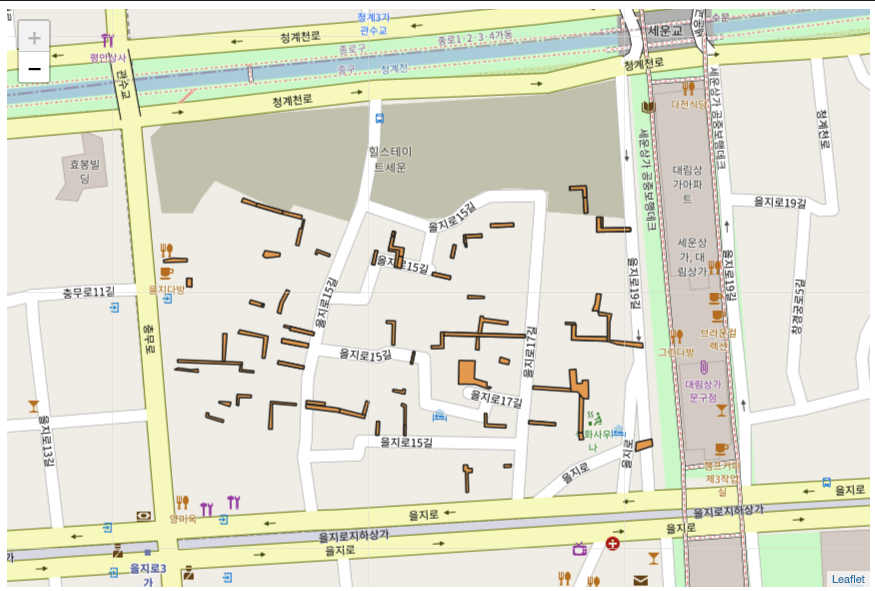
여튼, 이렇게 오픈스트리트맵 위에 QGIS에서 그린 객체를 가져오는 데 성공했다.

다음 포스팅에는 이 객체를 클릭했을 때 메타 정보가 나오게 하는 방법을 써둘 예정입니다.
----
Leaflet - GeoServer - WMS, popup 레이어로 데이터 가져오기
QGIS - postGIS- GeoServer - Leaflet을 이용하여 웹에 gis의 데이터를 뿌려주는 페이지를 만들고 있다. 지난번에는 리플렛을 이용해 QGIS의 데이터를 퍼블리싱하는 것까지 성공했다. thinkoutbox.ti..
thinkoutbox.tistory.com
